CSS样式表的优先级
前面,我们已经学完了内联样式、内部样式和外部样式。大家思考一个问题,如果三个样式表修饰同一个元素,哪一个优先起作用呢?(动画演示效果)
带着这个问题,我们来做个实验。
来到编辑器,创建一个文件夹 003-multiple-css,在文件夹里创建一个 multiple.html 文件。构建基础代码。
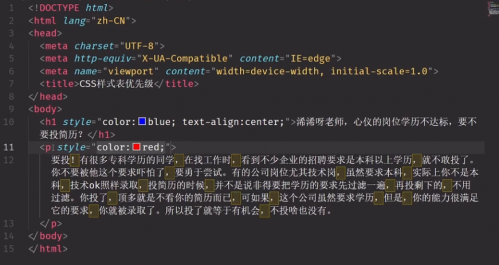
添加 h1 和 p 两个元素,分别填入一些文本。给 h1 定义内联样式,style 等于 color blue,text-align center。给 p 定义内联样式,style 等于 color red。保存文件。
在浏览器中打开文件,标题和段落的样式就添加好了。

接下来我们添加内部样式,在 head 元素里添加 style 元素,定义选择器 h1.在花括号里定义样式 color purple。保存。
此时,内联样式和内部样式都对元素 h1 做了修饰,标题的颜色是紫色还是蓝色呢?
在浏览器里看看真相,是蓝色!这说明内联样式的作用优先级高于内部样式。

如果外部样式也加进来会怎么样呢?我们在当前文件夹下创建一个 mystyle.css 文件,编写样式:h1.空格,花括号,回车,color,冒号,空格,orange,分号。保存文件。
这个样式的书写规范大家要牢记,并多加练习。
回到 multiple.html 文档,在 head 元素里的 title 元素下边,通过 link 元素引入这个样式。保存。
回到浏览器,发现还是蓝色!说明内联样式的作用优先级也高于外部样式。
可见,内联样式作用优先级最高,那内部样式和外部样式呢?
我们把 html 文档里 h1 元素的内联样式 color 去掉,标题的颜色是内部样式定义的紫色,还是外部样式定义的橙色呢?
回到浏览器再观察,标题的颜色是紫色!这说明内部样式比外部样式的优先级高?事实是这样吗?
我们再做个实验。
我们把 link 元素放到 style 元素的下边。保存。
发现,标题的颜色是变成了橙色!
这说明,内部样式和外部样式,浏览器最后读取的优先级最高!
接下来我们将内部样式移动到 p 元素的下边,此时标题的颜色会是紫色吗?保存一下文件。
在浏览器上看效果,果然不出所料,标题又变成了紫色!
一般我们知道这个特性就好了,不建议将 style 定义的内部样式放到 body 元素内部!
更近一步,我们在 h1 里恢复内联样式 color blue,这回标题的颜色是内联样式的蓝色,还是内部样式的紫色呢?保存文件。
回到浏览器再看一下结果:蓝色!
这说明:内联样式浏览器是最后读取的!
如果我们去掉内联样式,内部样式,和外部样式。保存。
你应该熟悉,标题的颜色为黑色。
其实,这是浏览器的默认样式,优先级最低。
总结一下,当一个HTML元素有一个以上的样式时,作用优先级如下:
在一个HTML元素内,内联样式优先级最高,会覆盖外部样式和内部样式以及浏览器默认值。
在 head 里添加的内部样式和引入的外部样式,后添加和引入的优先级高。
浏览器默认样式优先级最低。
CSS样式表的优先级我们就讲完了,这节课一定要深入理解和强化练习,大家加油!

相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39






















 京公网安备 11010802030320号
京公网安备 11010802030320号