多行文本框
这节课,我们学习表单的多行文本框控件。
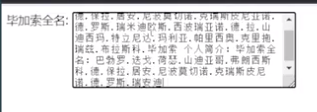
多行文本框控件,也称文本域控件。生活中多行文本框随处可见,例如:在线简历中的个人优势区域;在线问卷调查中的个人观点和看法区域;流调信息表中的详细地址,都使用到了多行文本输入框。

多行文本框相对于单行文本框而言,允许用户输入多行文本。文本触达右侧边界后会自动折行;文本超出底部边界后会产生滚动条,可以滚动鼠标滚轮查看完整的输入信息。

在HTML中如何实现多行文本框呢?
可以通过在 form 标签内,嵌套 textarea 标签来实现。这里的 text 译为文本,area译为区域,textarea 连起来就是文本域的意思。
textarea 是一个双标签,基本语法格式为:`文本`,文本需要放在标签对内部。
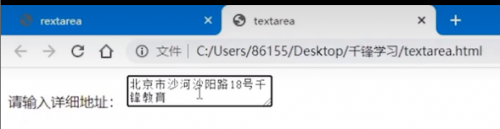
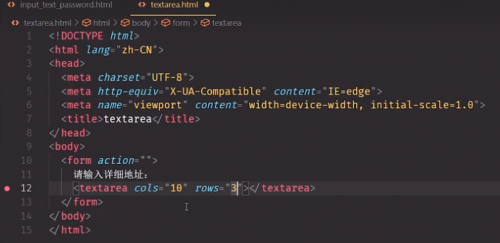
打开编辑器,新建一个 textarea.html 文件,自动补全基础代码,在 body 标签内部编写一个 form 表单标签,在 form 标签里面添加文本 "请填写详细地址:" ,紧邻文本后面添加一个 textarea 标签。保存。
用浏览器打开页面,一个多行文本输入框就做好了。点击多行文本输入框,向里面输入文本,当输入的文本触达多行文本框右侧的时候,文本自动换到下一行,一直输入,文本溢出后,文本框会出现滚动条。窗口太小看不到,也可以鼠标拖拽,缩放窗口。

事实上,textarea, 多行文本输入框,是可以设置显示区域的宽度和高度的。
使用 cols 属性,cols 是 columns 的缩写,用来指定一个文本区的可见宽度,值是个数字。使用 rows 属性,用来指定一个文本区域中的可见行数,值也是数字。
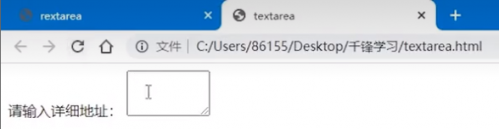
回到编辑器,在 textarea 标签上定义 cols 等于 "10" (cols="10") rows 等于 "3" (rows="3")。实现多行文本框的可见大小为 3 行 10 列。保存。

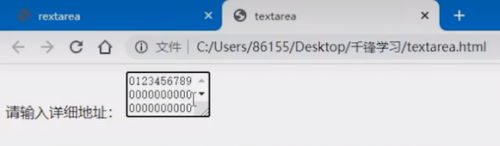
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留白位置还可以继续输入。


不要着急,咱们继续输入,随着内容的不断增加,行数也越来越多,同时右侧会随之会产生一个滚动条,在滚动条产生的那一瞬间,我们发现,滚动条是占位置的。
虽然通过 cols 和 rows 能控制可见宽高,但在实际开发项目时,为了美观和输入文本的多样性,一般会通过CSS来控制它的样式。
文本域标签就介绍完了,大家一起动手实现一个吧。

相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39






















 京公网安备 11010802030320号
京公网安备 11010802030320号