单选和多选
所有人而言,每天都会面临各种各样的选择。例如:1000W和北大录取通知书我该选哪一个?我是去考研还是去工作?地上有一张50元和一张100元,我要捡哪一张?
在HTML中如何实现单选和多选呢?
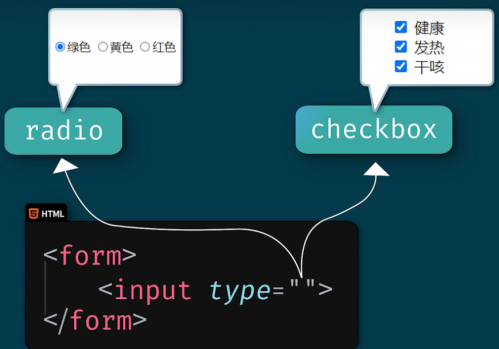
我们可以通过在 form 标签里,嵌入 input 标签,通过设置 input 标签的 type 属性值来实现单选和多选。
单选,type 的取值为 radio,radio 是收机的意思,因为我们收听节目只能调到一个波段,因此用它来表示单选按钮,就是让用户在有限的选择中只选择一个。
多选,type 取值为 checkbox,译为复选框,也叫多选框,让用户在有限的选择中选择更多的选项。

我们来实现一个单选和多选的功能。
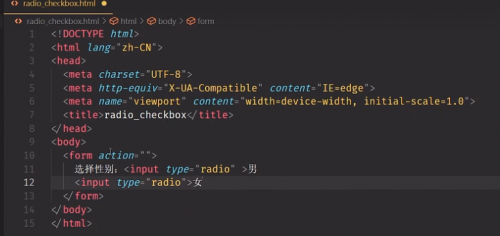
打开编辑器,新建一个 radio_checkbox.html 文件,自动补全基础代码,在body标签内部编写一个 form 表单标签,在 form 标签里面添加文本 选择性别: (冒号读出来) ,紧接着添加一个 input 标签,设置标签的 type 属性值为 radio,后面添加文本 "男",回车换行。
使用同样的方法,再添加一个 input 标签,设置标签的 type 属性值为 radio,后面添加文本 "女"。保存。


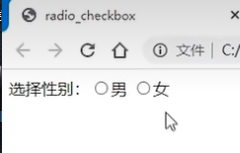
用浏览器打开页面,一组性别选择的单选框显示在页面中。使用鼠标点击单选控件,这时你会发现单选框出现了问题,性别居然能选择多个?
在这里需要提醒大家的是:
单选框控件必须成组使用才有意义,并且每组至少需要两个单选框。
而“组”是通过 name 属性来建立的,凡是 name 值相同的就是一组。
同组的单选框,只有一个会处在选中状态,其他的会自动呈现为未选中状态。
因此,如果没有给单选框设置 name 属性,默认每个单选框自成一组,一旦选中这个单选框,要想通过点击来解除选中状态就做不到了。
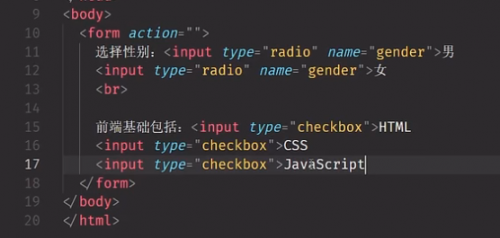
回到编辑器,为两个 input 单选框定义 name 属性,值设置为 gender。保存。

回到浏览器, 刷新。当我们再次点击性别选框的时候,单选的效果实现了。
返回编辑器,在单选框结尾处添加一个 br 标签。回车换行。
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。
分别在每一个 input 复选框后面添加文本 HTML、CSS、JavaScript。保存。

回到浏览器,刷新,包含三个选项的复选框做好了。鼠标点击复选框,出现了对钩,表示已经选中,再次点击选中的复选框,取消选择。
我们再刷新一下页面,发现单选框和多选框在默认情况下,都没有选中。能不能在打开页面的时候,性别的男和前端基础的HTML,默认选中呢?
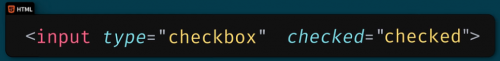
单选框和多选框默认选中效果,都可以通过定义 checked 属性来实现,它的值只要不为空,任何字符都可以,通常我们会使用 checked 字符串作为它的值。另外,选中和取消选中只有两个状态,所以也可以不用定义值,只定义一个属性名就可以了。
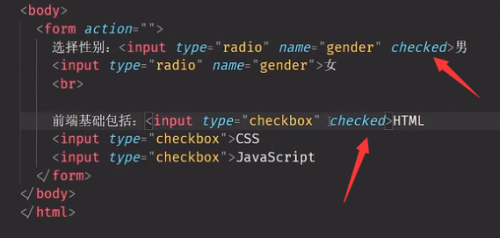
返回编辑器,给第一个单选控件添加 checked 属性,再给第一个多选控件添加 checked 属性。保存。


回到浏览器,刷新。性别和HTML默认选中了。点击其他控件,单选多选的功能依然有效。
单选框和多选选框我们就讲完了,快自己实现一下吧。

相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39






















 京公网安备 11010802030320号
京公网安备 11010802030320号