CSS中隐藏页面元素的几种方式和区别
前言
在平常的样式排版中,我们经常遇到将某个模块隐藏的场景,通过css隐藏的元素方法有很多种,它们看起来实现的效果是一致的,但实际上每一种方法都有一丝轻微的不同,这些不同决定了在一些特定场合下使用哪一种方法。
实现方法综合
通过css实现隐藏元素方法有如下:
display:none
visibility:hidden
opacity:0
设置height、width模型属性为0
position:absolute
clip-path
方法一:display:none
display:none是通常最实用的隐藏元素的方法
.conceal {
display:none
}
将元素设置的display:none,可以将元素在页面中彻底消失。此元素原本所占据的位置,会被其他元素占据,也就是说它会导致浏览器的重排的重绘
消失后,自身绑定的事件不会触发,也不会有过渡效果
特点:元素不可见,不占据空间,无法响应点击事件
方法二:visibility:hidden
visibility:hidden也是非常常用的一种隐藏方式,但是跟display:none大有不同 visibility:hidden从页面上来看仅仅是隐藏该元素,DOM结果依然会存在,只是处于一个不可见的状态。不会发生重排,但是会发生重绘。
.conceal {
visibility:hidden
}
给人的效果是隐藏了,所以他的自身事件不会触发。
特点:元素不可见,占据空间,无法响应点击事件
方法三: opacity:0
opacity属性表示元素的透明度,将元素的透明度设置为0之后,在用户的严重,元素也是可以达到隐藏效果的 该方法不常用,不会引发重排,一般情况下也会引发重绘
.conceal {
opacity:0
}
它是存在于页面之上的,所以他自身的事件仍然是可以触发的,但被他遮挡的元素是不能触发其他事件的
注意:其子元素不能设置opacity来达到显示的效果
特点:改变元素透明度,元素不可见,占据页面空间,可以响应点点击事件。
方法四:设置height、width模型属性为0
要用这种方法实现隐藏需将元素的margin、border、padding、height和width等影响元素盒模型的属性设置成0.如果元素内有子元素的内容,还要设置其overflow:hidden 来隐藏子元素
.conceal {
margin:0;
border:0;
padding:0;
height:0;
width:0;
overflow:hidden;
}
特点:元素不可见,不占据空间,无法响应点击事件
方法五:position:absolute
肯定看到这里会很惊讶为什么定位也能隐藏,其实我也是翻阅了一些资料之后才知道的,是将元素移出页面,不可见,从而就达到了"隐藏效果"虽然用处也很多,但多数不是用于“隐藏”。
.conceal {
position: absolute;
top: -9999px;
left: -9999px;
}
特点:元素不可见,不影响布局
方法六:clip-path
clip-path 通过裁剪的形式
.conceal {
clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px);
}
特点:元素不可见,占据空间,无法响应点击事件
总结:
最常用的还是方法一和方法二,其他的方式只能算是一种小妙招吧,很偏,因为它们的真正用途并不是用于隐藏元素所以本人是不推荐使用它们的。
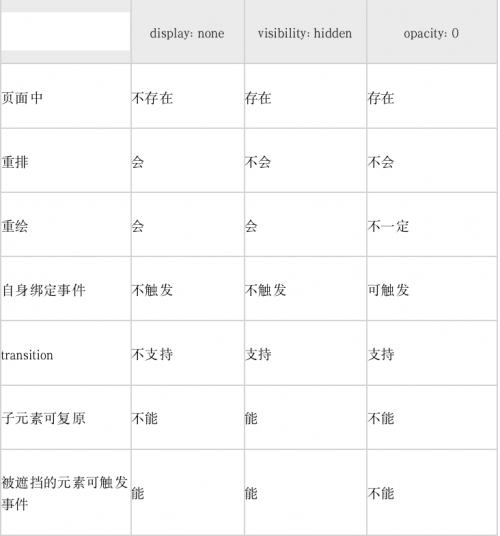
区别:
关于display: none、visibility: hidden、opacity: 0的区别,如下表所示:


相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39























 京公网安备 11010802030320号
京公网安备 11010802030320号