CSS伪元素选择器
我们来看个案例,杂志内容中的第一个字符R。样式是特殊定义过的,如果将杂志内容在浏览器中加载,我们该如何实现这个效果呢?
这就需要用到CSS中中的伪元素选择器来实现了,伪元素选择器,顾名思义:伪:可以理解成假的,元素:就是标签;所以伪元素选择器可以解释成:假元素选择器;

通过伪元素选择器,可以设置元素指定部分的样式。主要用来设置元素内文本的首字母,首行的样式、或是在元素内容之前或之后插入其他内容;
伪元素选择器的基本语法为:selector双冒号pseudo([ˈsjuːdəʊ])杠element花括,号其中selector为目标元素;双冒号pseudo-element,代表的是 向目标元素内,添加伪元素,并对伪元素的内容进行修饰。(selector::pseudo-element{attribute:value});
selector::pseudo-element {
property: value;
}

在CSS选择器中,伪元素选择器有五种:
第一种,双冒号first-letter(::first-letter) 伪元素,用来实现向文本的首个字符,添加特殊样式。
第二种,双冒号first-line(::first-line) 伪元素,用来实现向文本的首行,添加特殊样式。
第三种,双冒号before(::before) 伪元素,用来实现在元素内容之前插入内容。
第四种,双冒号after(::after) 伪元素,用来实现在元素内容后面,插入内容。
第五种,双冒号selection(::selection) 伪元素,用来更改选中文本的样式。
配音着:在004目录下,新建一个first_letter_selector.html,构建基本代码,在body里面添加一个div元素。并且添加文本(“我是一个div元素,用来实现元素内的第一个字符添加样式声明”)
继续添加样式,在head元素里面添加style元素,使用元素选择器,添加样式声明:width:200px;height:200px;backcground-color:red,右侧浏览器中可以查看到,div元素的样式声明已经添加完成;
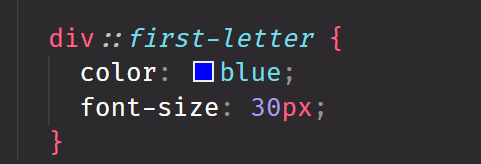
返回代码中,使用伪元素选择器,div双冒号first-letter,向div中的第一个字符添加样式声明,color:blue;font-size:30px,(div::first-letter{color:blue;font-size:30px});在这里font-size代表的是字号大小,后面,我会详细的为大家介绍字体的相关的样式声明。
保存。继续查看效果,div元素中的第一个字符已经添加上了 字体大小和颜色的样式声明;
继续新建一个first-line-selector.html文件,构建基本代码,在body里面添加一个div元素,并且添加文本:(“我是一个div元素,用来向元素内的第一行文本添加样式声明”)
继续添加样式,在head元素里面添加style元素,使用元素选择器,添加样式声明:width:200px;height:200px;backcground-color:red,同样浏览器中可以查看到,div元素的样式声明,已经添加完成;
返回代码中,使用伪元素选择器: div::first-line,向div中的第一行文本添加样式声明:color:blue;font-size:30px。(div::first-line{color:blue;font-size:30px});
继续查看效果,div元素中的第一行文本已经添加上了 字体大小和颜色的样式声明;
在这里需要注意的是,无论你的元素,宽度变大还是变小,(这里需要演示:修改宽度高度)都只能实现对第一行中的文本单独修饰。
继续在004目录下新建一个before_after_selector.html的页面文件,构建基本代码,使用同样的方法在body里面添加一个div元素,并且添加文本:(我是一个div元素,用来实现元素内部向前向后插入内容)
使用相同的方法,为div元素添加样式声明:width 200px ;height 200px background-color:red ,在浏览器中能看到样式声明已经添加完成;
返回代码中,使用伪元素选择器: div双冒号before,接下来将需要添加的内容“我是向前添加”,作为content属性的值来使用,(div::before{content:”我是向前添加”});继续编写,div双冒号after,将需要添加的内容“我是向后添加”,作为content属性的值来使用(div::after{content:”我是向后添加”}),在浏览器中可以看到,原文本内容前后均出现了,伪元素选择器插入进来的文本;
返回代码中,在向前,向后填加的CSS代码处,添加样式声明:font-size:30px;效果同样也实现了。
在这里需要注意的是:1.在使用伪元素选择器,向前,向后插入内容之时,必须配合content才能实现效果;2.向前,向后插入进来的内容, 都需要符合CSS样式声明的基本语法。
继续在004目录下,新建一个 selection_selector.html的文件,补全基础代码,在body内部添加一个div元素,并添加准备好的文本;回到浏览器中使用鼠标选中文本,默认情况下,在浏览器中选中的文本样式为蓝底白字;
如何修改鼠标选中文本时的样式呢?回到代码中,在head元素里面添加style元素,使用伪元素选择器,div双冒号selection,(div::selection{}) ,并且添加样式声明:color red, background-color:skyblue 。 回到浏览器,选中文本的样式已经发生了改变。
在这里需要提醒大家的是,selection伪元素选择器只支持以下几个样式声明:color(文本颜色),background(背景),cursor(鼠标样式),outline(描边效果)。
总结一下伪元素选择器的使用情况,大家快来试试吧


相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39























 京公网安备 11010802030320号
京公网安备 11010802030320号