CSS伪类选择器
我们经常会看到页面中有一些特殊的动态样式,例如,点击文本的时候,文本颜色发生变化,鼠标悬停在文本区域的时候,文本区域背景颜色发生了改变,这样的效果该如何实现呢?(案例参照:新闻类型的网站)
网站中的标签及文本,默认没有任何的动态效果,如果想要添加这样动态样式,则需要配合鼠标的各种行为去完成,比如:鼠标点击,鼠标划过等;这些行为都可以使用CSS中的伪类选择器来实现。


伪类选择器,属于类选择器中的一种,他是根据特定状态选取元素。基本语法为:selector冒号后面跟上鼠标行为;在这里selector为其他选择器;冒号及鼠标行为就是常用的伪类选择器。(selector:link; selector:visited; selector:hover; selector:active 可以展示一下代码的格式)
a:link{
color:red
}
a:visited{
color:red
}


常用的伪类选择器有四个
第一个:鼠标点击前,使用冒号和link连接 (:link);代表:鼠标没有操作元素时,元素的默认样式.
第二个:鼠标点击后,使用冒号和visited连接 (:visited);代表:鼠标点击并离开元素之后的样式
第三个:鼠标悬停时,使用冒号和hover连接 (:hover);代表:鼠标悬停或者是划过元素时元素的样式
第四个:鼠标点击时,使用冒号和active连接 (:active);代表:鼠标点击元素瞬间,元素显示的样式.
在这里需要注意的是:1.冒号和后面的鼠标行为,没有任何空格,必须连接在一起;2.四个伪类选择器必须按照以上介绍的顺序书写(:link,:visited,:hover,:active),否则在浏览器中部分样式不能实现;3.如果想要将伪类选择器一起使用,只能应用在超链接a元素上面,因为,其他标签不能实现鼠标访问前,和鼠标访问后的两种样式修饰.
在004目录下,创建一个pseudo_class_selector.html文件,构建基本代码,在body里面添加一个a标签,并且为href属性添加一个“#”,设置为空的链接地址;a标签内部添加文本:“王者英雄最强出装”。
在浏览器里预览页面,一个自带下划线,并且文本颜色为蓝色的超链接已经显示加载完成。
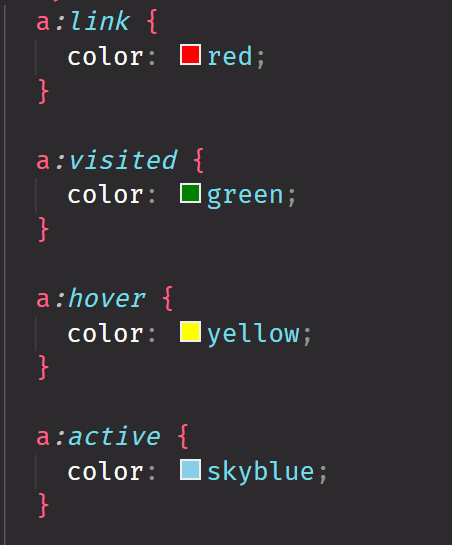
返回代码,使用伪类选择器对a标签进行修饰;在head标签里面添加style标签,使用:a冒号link(a:link{})声明超链接访问前的样式 :color red; 在浏览器中查看效果,默认文本颜色蓝色超链接文本变成了红色;
再次返回代码,继续修饰a标签, 使用a冒号visited(a:visited{})声明超链接访问后的样式color green,此时浏览器中没有任何的效果显示,因为浏览器中的超链接还未进行点击;
继续修饰a标签,使用a冒号hover(a:hover{})声明超链接鼠标悬停的样式:color yellow,此时浏览器中鼠标划过a标签的时候,a标签的文本变成了黄色。
继续返回代码,继续修饰a标签,使用a冒号active(a:active{}), 声明超链接鼠标点击的样式: color skyblue。
超链接的修饰已经添加完毕,回到浏览器,我们一起来查看效果:超链接文本点击前默认蓝色变为红色样式已经实现,当鼠标在超链接文本移入移出之时,文本颜色,由红色变成绿色效果也已经实现;当鼠标在超链接上点击的那一瞬间,可以看到超链接文本变成天蓝色已经实现;点击过后,鼠标移出文本,超链接的文本颜色变成了绿色。
在这里需要注意的是,伪类选择器也可以应用在其他元素上,但是只能实现active激活瞬间和hover鼠标悬停效果;
在a标签的结束位置处回车,添加一个div标签,并且添加文本:“我是一个普通的div标签”,style标签中,使用元素选择器找到div进行修饰;(需要稍微停顿两秒直接演示代码敲出即可:div{width:200px;height:200px;backgound-color:skyblue})
继续为div添加样式,鼠标划过时修改div背景色为红色,div:hover ,background-color:red ;(div:hover{background-color:red})
再来添加一个样式,鼠标点击div时,修改div的宽度高度:(div:active{width:100px;height:100px})
回到浏览器里面,鼠标划过背景色变为红色效果实现了,并且点击的时候,div的大小也发生了改变;
伪类选择器的效果实现了,大家动手一起来试一试吧;

相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39






















 京公网安备 11010802030320号
京公网安备 11010802030320号