初识表单
我们来认识表单。
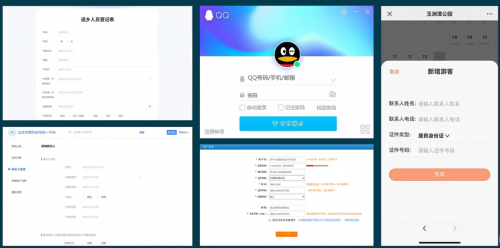
表单与我们的生活息息相关。例如,回老家时,社区让返乡人员填写的纸质版或者是电子版的流调信息表;医院的电子挂号平台;12306 购票系统的注册登录页面;QQ登录界面;以及微信公众号中的门票预约系统 ("畅游公园"玉渊潭预约) 。这些地方都应用到了表单的相关内容。

表单的主要作用就是采集用户的有关信息,它就像一张渔网:页面中用户输入的用户名、密码、单选、多选等信息,相当于各种小鱼,当渔网收紧之后,就把各种小鱼收集到一起带回家!
那么HTML表单到底是如何采集用户信息的呢?
在网页中,采集用户信息是通过表单控件来完成的。什么是表单控件?其实我们每天都在使用 :当你打开网页或APP的时候,经常会看到一些文本框、单选框、多选框、下拉菜单、按钮等等,这些都属于表单中的控件。比如QQ登录页面,就是一个典型的案例。
接下来我们以 "流调信息表" 为例,分析一下表单的常用控件。

在这个表单中,需要采集的信息被分成了两组,这里就用到了**分组控件**。
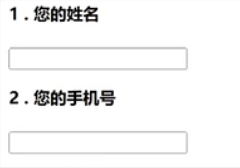
基本信息的前两个,是单行文本框控件。

基本信息的详细地址,保密信息的个人意见,是多行文本框控件。
基本信息的第3、6、7、8.保密信息的第3.是单选框控件。

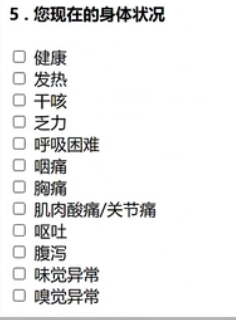
基本信息的第5.是多选框控件。

基本信息的第4.保密信息的第2.是下拉框控件。
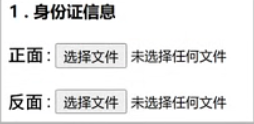
保密信息的身份证图片上传,是文件选择控件。

每个输入控件的标签,都是label控件。
上传信息和清空信息,是两个普通按钮控件。
最后这个图片,是一个自定义按钮控件。
在HTML中,表单使用 form 标签来定义,它是一个双标签。上面提到的表单控件,都需要定义在 form 标签的里面。
它的基本语法为:`<form></form>`
form 这个单词,名词是表的意思,引申为表单。大家发现没?form 和 from 这两个单词有些类似,大家千万不要写错。
打开编辑器,创建一个 base_form.html 文件。补全基本代码。在 body 里书写一个 form 标签。保存。
在浏览器中打开页面,什么也没有显示。此时的 form 标签,类似 table 标签:table 不定义 tr 和 td,是没有内容显示的。同理,我们需要在 form 里添加控件,才能让用户填写内容。

相关推荐HOT
更多>>
什么是webshell
它通常是一段可以被Web服务器解释执行的脚本代码,如PHP、ASP、JSP等,可以在远程控制下执行系统命令、修改文件、操纵数据库等操作,甚至可以控...详情>>
2023-03-14 10:50:10
HashMap每次扩容为什么是两倍?
HashMap的底层是通过数组+链表+红黑树的数据结构来存放数据的。我们知道,当新添加元素的key值出现了hash碰撞,就会在同一个bucket中形成链表或...详情>>
2023-03-01 16:07:27
多行文本框
回到浏览器,刷新,多行文本输入框的宽度和高度发生了改变。向框内再次输入数字 "0123456789",当你输入到 9 的时候,你会发现数字 9 后面与留...详情>>
2022-12-22 18:19:40
单选和多选
输入文本:前端基础包括:在文本后输入 input 中括号 type 等于 checkbox,input[type=checkbox] 按下 tab 键,创建三个多选框控件。返回编辑器...详情>>
2022-12-22 18:16:39






















 京公网安备 11010802030320号
京公网安备 11010802030320号